
Obsah
- Definice - Co znamená webový drátový model?
- Úvod do Microsoft Azure a Microsoft Cloud | V této příručce se dozvíte, o čem cloud computing je a jak vám může Microsoft Azure pomoci migrovat a řídit podnikání z cloudu.
- Techopedia vysvětluje drátový model webových stránek
Definice - Co znamená webový drátový model?
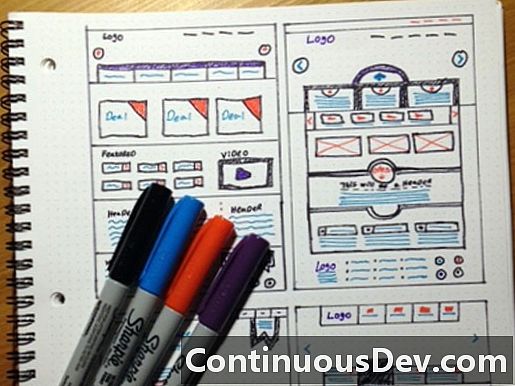
Drátový model webu je vizuální průvodce, který představuje kosterní rámec webu, který ukazuje, kde jsou umístěny vizuální komponenty a součásti uživatelského rozhraní. Drátové rámy se používají pro rychlé modelování uspořádání prvků webové stránky pro dosažení konkrétního účelu, ať už jde o estetiku nebo použitelnost. To umožňuje zúčastněným stranám rychle získat vizuální odkaz na umístění prvků webových stránek, aniž by bylo nutné, aby návrhář vytvořil skutečný web, což urychluje proces rozhodování o návrhu.
Drátový model webu je také známý jako schéma stránky nebo modrá obrazovka.
Úvod do Microsoft Azure a Microsoft Cloud | V této příručce se dozvíte, o čem cloud computing je a jak vám může Microsoft Azure pomoci migrovat a řídit podnikání z cloudu.
Techopedia vysvětluje drátový model webových stránek
Drátové rámce webových stránek se běžně používají k tomu, aby zainteresovaným stranám a klientům sdělovaly, jak bude skutečný web uspořádán. Drátové snímky nemají topografický styl, barvu a grafiku a jsou složeny převážně z čar a tvarů, které zastupují skutečné položky, které je nahradí, jako jsou obrázky a navigační prvky. Je to proto, že hlavním účelem drátového modelu webu je vizualizace funkčnosti, chování a obsahu webu.
Drátové modely lze vytvářet různými způsoby, od ručních kreseb tužkou nebo nákresů desek po specializovaný software různého druhu s proprietárními a open-source výběry. Výhodou drátového modelu webu je to, že jej může vytvořit kdokoli, včetně jiných než designérů, protože jeho myšlenky lze snadno sdělit jeho použitím, takže i manažer může své myšlenky sdělit týmu, což jim umožňuje stavět na nich nápady nebo je použít k nasměrování.
Drátový model webu je zaměřen na následující oblasti:
- Design
- Funkčnost
- Prioritizace informací a funkcí
- Snadné přizpůsobení; měnící se design as you go